Xiaomiのスマートウォッチ、コスパ高くていいですよね~。
こんにちは。そんちょーと申します。
ここに到達した方は恐らくMiBand5の壁紙でいいかんじのものが無いから自分で作りたいという人だと思います。タイトルにそう書いてあるんだから当たり前ですね。ありがとうございます。
自分も作りました。私はMiBand5で作りました。試してはないですが、AmazfitBand5もMiBand5とUIがほぼ同じなので、同じ方法で作れると思います。もし紹介している方法をAmazfitBand5で試して作れなかったよということがあったら、コメント等で教えていただけると幸いです。
あと私はAndroidのMiFitアプリを使ってMiBand5に壁紙を入れましたが、もしかしたらiOSだとファイルアクセスの問題で入れられないかもです。未確認です。
はじめに伝えるべき事:結構大変なのでおススメはできないです
MiBand5の壁紙の作り方を説明していくわけですが、まず初めに伝えなければならないことは、
MiBand5の壁紙を思ったとおりに作るのは結構大変ということです。
はっきり言って普通の人にはお勧めできないです。
基本的には、自作するくらいならWatchFaceを公開している非公式のサイトやアプリを使ってもらった方がいいと思います。
特にエヴァやコナン、ミクさんなどの壁紙が公式ストアに無くてこのサイトにたどり着いた人は、このサイトとかこのアプリとかこのアプリとかで英語名で検索すれば出てきます。
わざわざ苦難の道のりを行く必要はありません。
自作するにはWindowsPCに、あまり信頼できないソフトをダウンロードして使う必要があります。この記事内で紹介しますが、私は安全性は保障できません。自己責任でお願いします。
それから、プログラミングっぽいこともする必要があります。正確にはプログラミングではないですが、素人目からは大体同じです。
コードっぽいものを見てもぐっとこらえてください。頑張りましょう。
また、ピクセル数まで完全に合致した画像をそれなりの枚数用意する必要があります。画像編集が大変です。
Windows標準のペイントで作り切るのはかなりの苦行なので、他のペイントソフトをダウンロードした方がいいです。それも紹介します。
さらに、基本的に英語か中国語の資料やアプリ、ツールしかないです。
つまり何か問題が起きたら、基本的に英語で調べることになるということです。ツールも基本的に英語です。
英語ができなくても多分大丈夫。Google翻訳という人類の英知を駆使していきましょう。
最後に、なるたけ丁寧に解説しますが、自身での試行錯誤は絶対に必要です。
言われたとおりにやって上手くいかなかったら、自分で考えて色々試してください。公式からドキュメントが提供されてないので、「絶対的な正解」を提供できないのです。
まあこの記事にたどり着くくらいITリテラシーの高い方ならそれくらいできますよね。
ここで紹介する方法よりももっと簡単な方法を知ってるよーと言う方がいらっしゃいましたら、是非教えてください。私もめっちゃ知りたいです。
よろしくお願いします。
代替案:非公式の壁紙公開サイトを使いましょう
はい。MiBand5の壁紙の作り方を紹介するページですが、最初にやることは代替案の紹介です。
非公式の壁紙公開サイトを使いましょう。
これで解決して、自作せずに済むならそれが一番です。ホンマに。
おススメの場所としては、
AmazfitWatch.comとか、
このアプリとか、このアプリとか、このアプリとか...
まあ他にもアプリストアやgoogle検索で「miband5 watchface」と検索すれば色々でてきます。
気に入ったものを使ってください。
言語は全て英語か中国語です。日本語のものは今のところ出ていないと思います。
アプリ内で検索する際も当然英語で検索した方がヒットする確率が高いです。例えばナルトの壁紙が欲しければ「Naruto」と検索してください。
Androidバージョンに対応していないとかで動かないことはあります。非公式のアプリなので、多少のことは許してあげる寛容な気持ちが大切です。
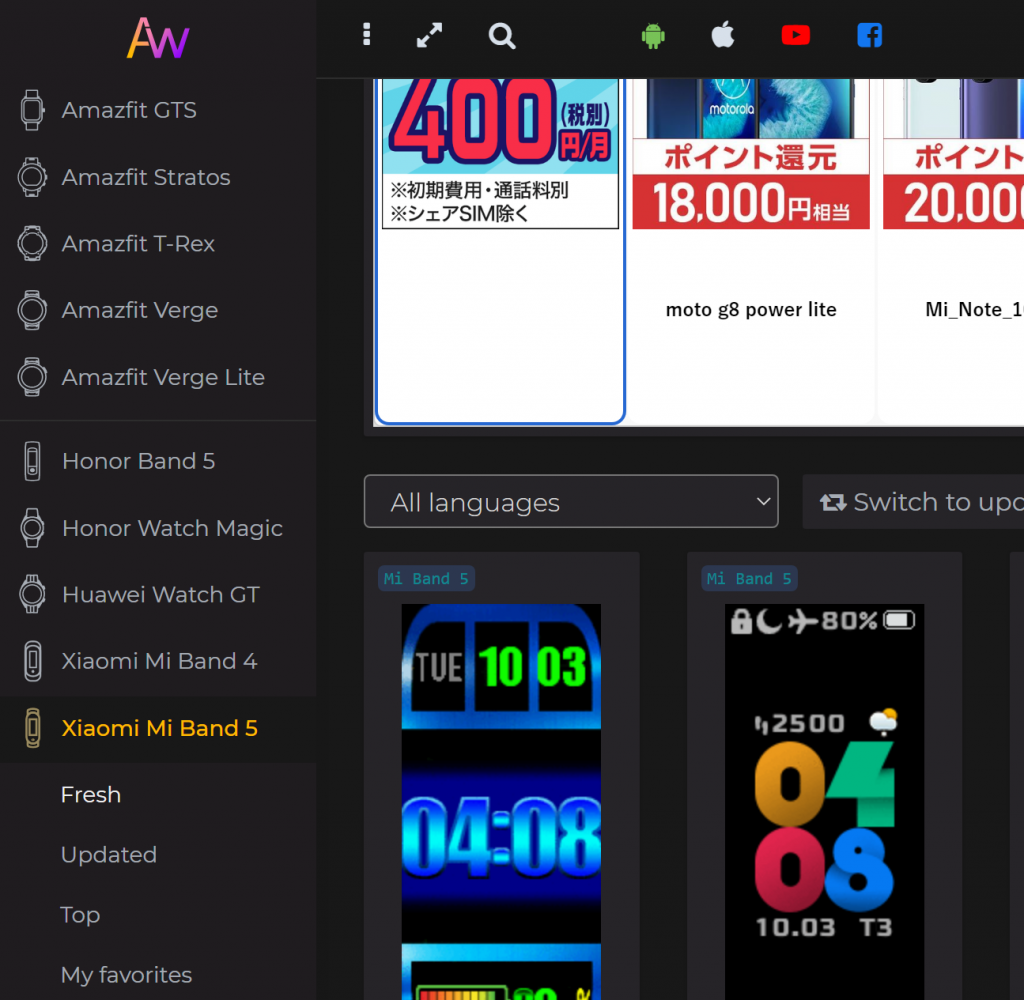
とりあえずAmazfitWatachface.comの使い方を解説します。
まず左側のナビゲーションの中からXiaomi Mi Band5をクリック。出てきた中から適当なタブをクリックします。とりあえずFreshとかでいいでしょう。
上の方にある🔍マークをクリックすると検索バーが出てくるので、そこに検索したいキーワードを入力してください。

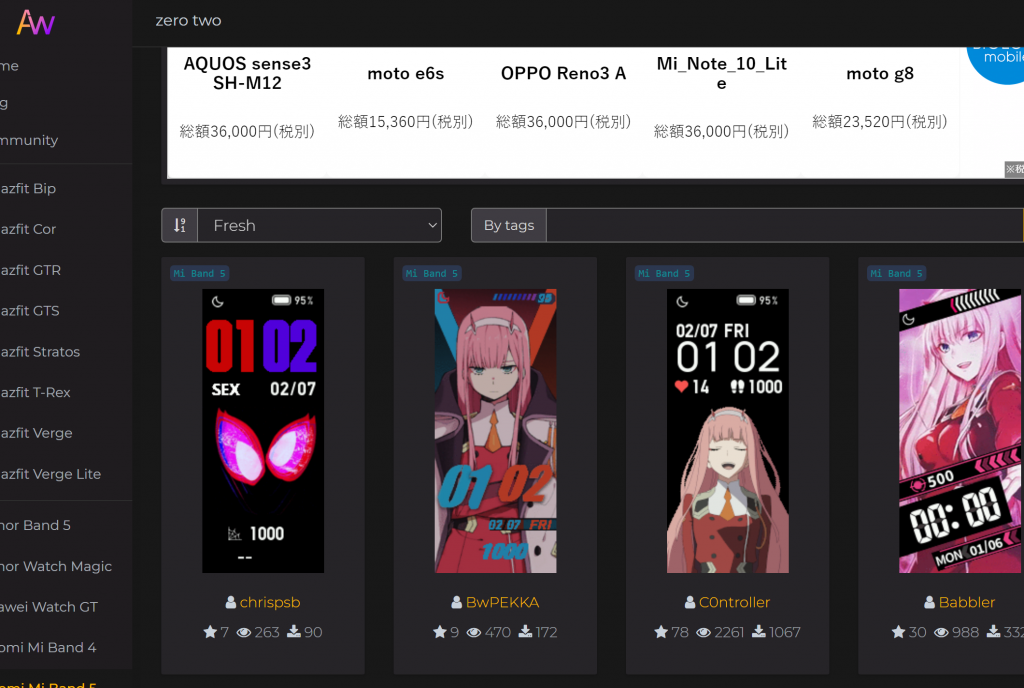
とりあえずここでは「zero two」と検索しました。ダーリンインザフランキスのゼロツーですね。彼女海外でも人気なんですねー。わかる。

検索して出てきた壁紙をクリックして、ダウンロードボタンを押せばbinファイルがダウンロードされるはずです。
アプリでダウンロードしたら自動的にスマホ内のいいかんじの場所に配置されているはずです。そしたらMiFitアプリからMiBandに壁紙を転送するまでジャンプしてください。
ブラウザからダウンロードした場合は、binファイルをいいかんじの場所に手動で配置する必要があります。壁紙をMiFitアプリに配置するを参照してください。
私が作ったのもここに置いておくおくので、欲しければどうぞ。

壁紙の作り方
はい。
どうしても自分で壁紙が作りたい。そうですか。私もです。
ようこそ。頑張りましょう。
まずはベースになる壁紙を探しましょう。
自作をすると言いましたが、まずはベースになる壁紙を探しましょう。壁紙を見つける方法は、前項の「非公式の壁紙公開サイトを使いましょう」を参照してください。
特に「この壁紙はいい感じなんだけど、心拍数を歩数計に変えたい」とか「この壁紙に天気予報だけを追加したい」という場合、ベースがあるだけで全然作業量が減ります。
完全にオリジナルの壁紙が作りたい方も、作り方の参考になるのでダウンロードしておいてください。特に自分の作りたいものに構成が似ていて、できるだけ多くの項目が載っている壁紙とかいいですね。
例えばこれとかこれとかですね。適時気に入ったのを探してダウンロードしてください。私が作ったのをベースにしてもいいですよ。いらないですか。そうですか。
それに数字の画像は文字サイズ、文字色ごとに0~9の10枚必要になるので用意するのが鬼程面倒です。そういう時も既存の壁紙の中からいい感じのものを流用させていただきましょう。
壁紙作成ツールをダウンロードする
次に壁紙作成に必要なソフトをダウンロードします。
繰り返しになりますが、Macやスマホでは動かないのでWindowsを用意してください。
また、ソフトの安全性は私は保障できません。自己責任でお願いします。
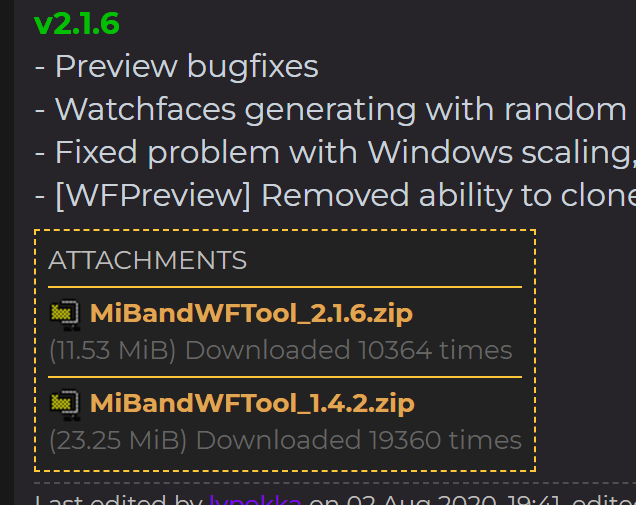
このページからMiBandWFToolをダウンロードしてください。
MiBand5にはバージョン2以上が対応しています。
一応これが一番正攻法だと思います。

が、うーん...
私の環境で最新の2.1.6をダウンロードしようとすると、「ウイルスを検出しました」って出るんですよね。
Windowsディフェンダーのログを見ると、ウイルスとして登録されているファイルが含まれているらしいです。危ないですね。
どうしても最新版が使いたいと言う人だけ、Windowsディフェンダーをオフにしてダウンロードしてください。
私の手元に2.1.5があったので、それを配布します。ここのリンクからダウンロードしてください。
こっちは特にウイルスは検出されませんでした。
が、何億回でも言いますが、絶対に安全であると言う保障はできません。
それでもいいよという人だけ先に進んでください。
zipファイルをダウンロードしたら、ファイルのプロパティを開いてセキュリティを許可するにして適用してから、zipファイルを展開します。

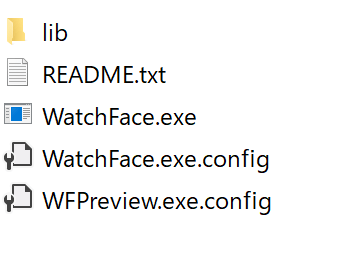
そしたらこんなファイルができるので、さっきダウンロードしたbinファイルをWatchFace.exeにドラッグアンドドロップすると、

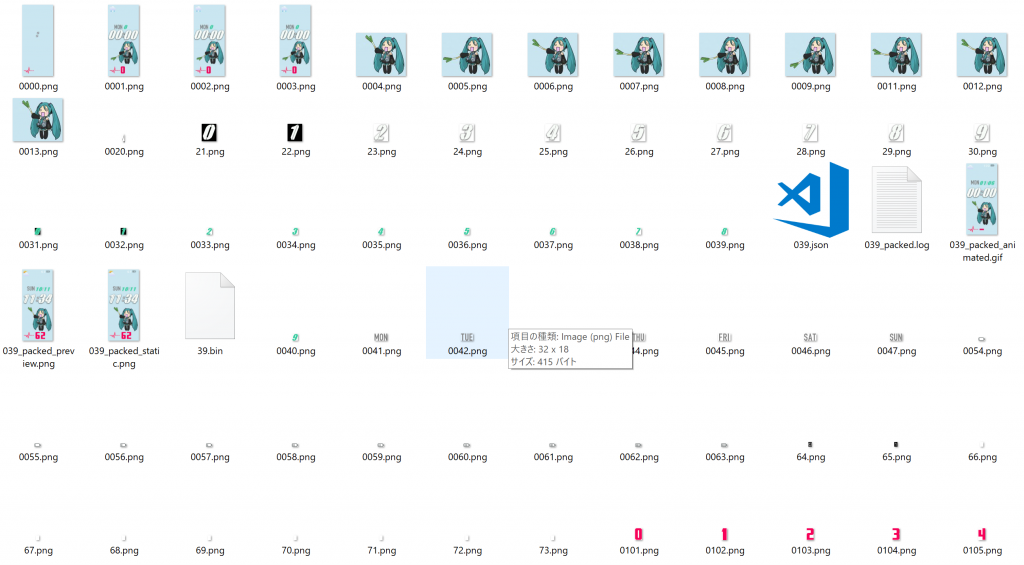
binファイルがあったフォルダ内に、binファイルを構成している画像ファイルとjsonファイルが含まれたフォルダが生成されているはずです。

このフォルダ内の画像ファイルを置き換えたりjsonファイルを書き換えたりすることで自作の壁紙を作っていきます。
画像を準備する
画像を作成するフェーズに入ります。
エンジニアの私的にはここが一番時間がかかりました。
デザインができる人ならもっとサクサク行くのかも。
MiBand用の画像を作るにあたり何よりもまず覚えてもらいたいのは、ピクセル数が完全に一致した画像を作ることです。
MiBand5のピクセル数は126×294です。
なので壁紙の背景画像は126×294ぴったりで作る必要があります。
例えば背景を倍の252×592で作ったら、左上四分の一だけが表示されて残りは普通にはみ出ます。拡大縮小とかはしてくれません。私の知っている限りでは方法がありません。
融通が利かないのです。
安いスマートウォッチなのでそのくらい許してあげてください。
五千円で色々計測してくれるんだから、十分じゃないですか。
当然背景だけでなく、文字盤、バッテリー表示、アニメーション、その他もろもろ画像は全てピクセル数完全一致で作る必要があります。
これがめちゃくちゃめんどくさい。
前に貼った私が作った壁紙では、数字4サイズ、曜日、天気、バッテリー、その他特殊記号で80画像くらいあります。
鬼です。
なので基本的に先ほどのツールを利用して、フリーで公開されている壁紙からいい感じの画像セットを探して拝借するのがいいと思います。
Paint.NETで画像を作る
ピクセル数一致の画像さえ作れればどんなツールを使ってもいいですが、とりあえずここでは無料で使えるPaint.NETを使って作り方を紹介します。
Windowsデフォルトのペイントを作って作るのは苦行なのでお勧めしません。
このサイトからPaint.NETをダウンロードしてインストールします。
Paint.NETはフォトショップなどの代替として使われるかなり有名な画像編集ソフトですね。MicrosoftStoreからもインストールできます。
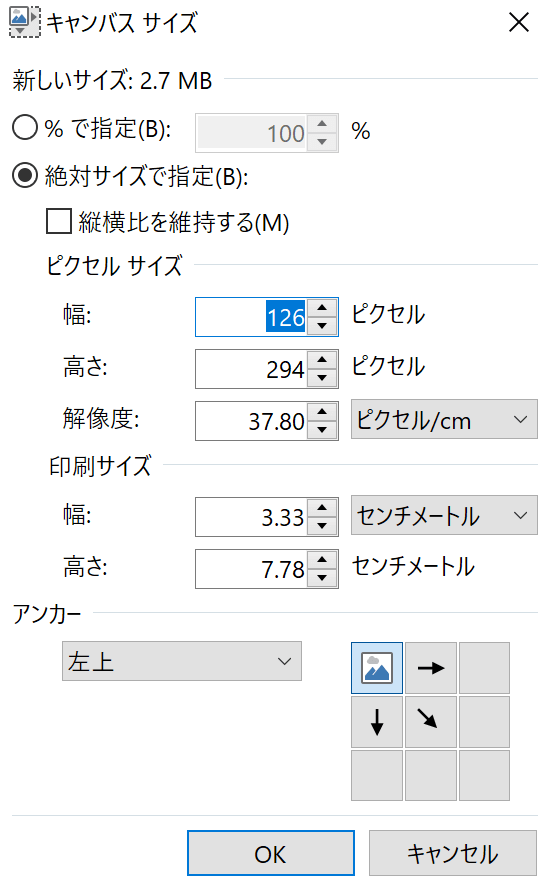
Paint.NETを立ち上げたらキャンバスサイズを126×294にして、


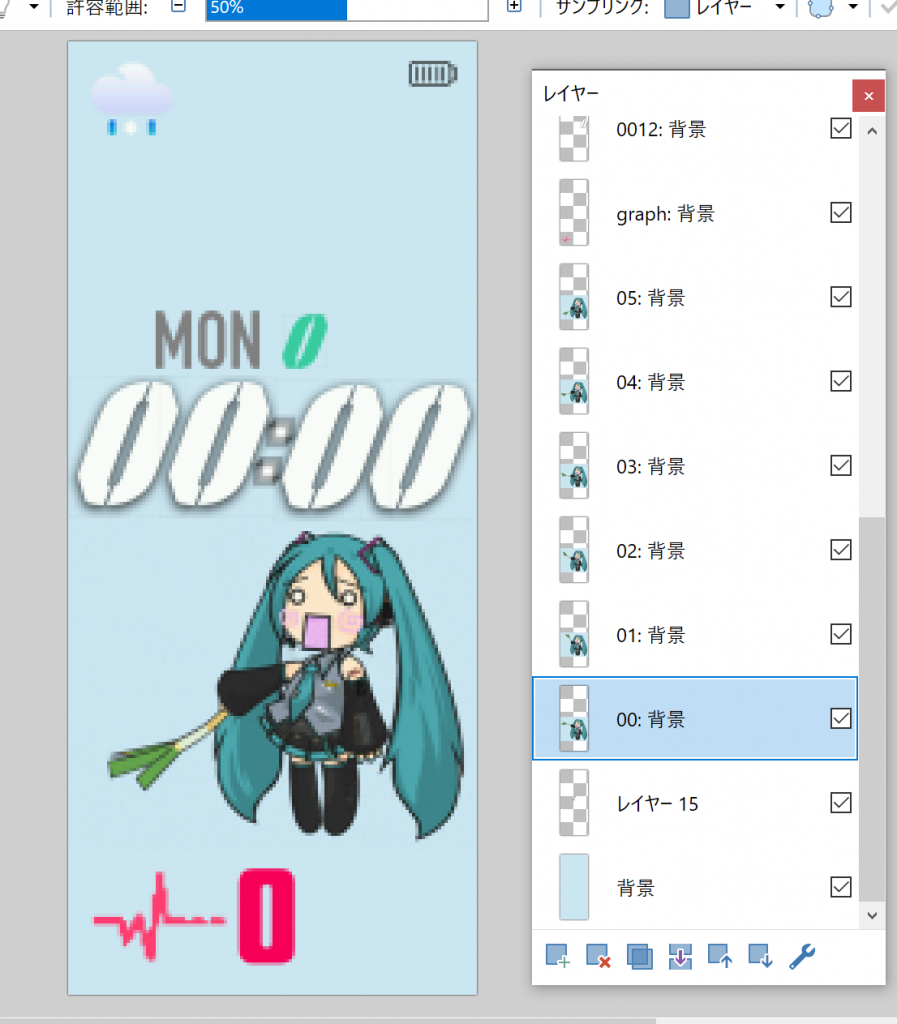
背景とアニメーションと文字盤とその他もろもろを作って、

ベースとする壁紙をWFToolで展開したフォルダに、それぞれの画像をpngで保存すれば画像の準備は完了です。
画像を配置する
記事も長くなってきましたね。
ここではいよいよプログラミングっぽいことをします。
多くの人にとって、ここが一番高い山でしょう。
エンジニア系の人なら、ベースとなるファイルがあれば割とサクサク終わると思います。
コーディングとかしたことないよっていう人は...............うん...頑張りましょう......
幸い記述ルールは比較的単純です。
まあそれでもきついでしょうけど。
何よりも大事なのは、「先人を真似ること」です。
フリーで落ちているbinファイルの中身を見て、全力でパクリましょう。
パクっている中で見えてくるものがあるはずです。
はじめにも言いましたが自力で試行錯誤することは必要不可欠です。
画像名を整理する
コーディングっぽいことをする前に、フォルダ内に準備したpngファイルの名前を整理しておきましょう。
MiBandで画像を認識させるには、画像名を"数値.png"にする必要があります。例えば"123.png"とかですね。
また、アニメーション、数字、曜日、天気のセットなどは特定の順番で連番の名前にする必要があります。
例えば数字の0の画像を11.pngという名前にしたら、1の画像を12.png、2の画像を13.pngとする必要があります。
セットの種類ごとに連番のルールが決まっているので、フリーのbinファイルを展開して適切な順番を分析してうまいことやってください。
数値は詰めなくても認識してくれます。例えば98.pngが無くても99.pngという名前を付けてOKです。
JSON編集ソフトでJSONを開く
binを展開したフォルダのどこかに、拡張子がjsonのファイルがあるはずです。
このjsonファイルには、画像の配置に関するデータが記述されています。
このファイルを書き換えて、作成した"画像"を"壁紙"にします。
ということで、jsonを書き換えるためのソフトをインストールしましょう。
ここではVisualStudioCodeを紹介しますが、別に何のソフトでもいいです。
Windowsデフォルトのメモ帳とかでも編集できますが、メモ帳で作るのは鬼程めんどくさいのでよくわからなかったらVisualStudioCodeを入れてください。
VisualStudioCodeは、Microsoftが出している無料のコードエディタです。
ここからダウンロードできます。MicrosoftStoreからダウンロードしてもいいですよ。
あとはよしなな方法でVSCode(VisualStudioCodeの略)でJSONを開いてください。

JSONを理解する
jsonを編集していくために、そもそもjsonとはなんじゃらほいということを理解する必要がありますね。
jsonとは、データを保存する形式の一つです。
ちゃんと解説をするときりがないので、まずこの記事を読んでください。大体わかれば流し読みでいいです。
次にこの記事を読んでください。
キーとバリューがわかれば50%くらいOKです。配列とオブジェクトがわかれば9割OKです。
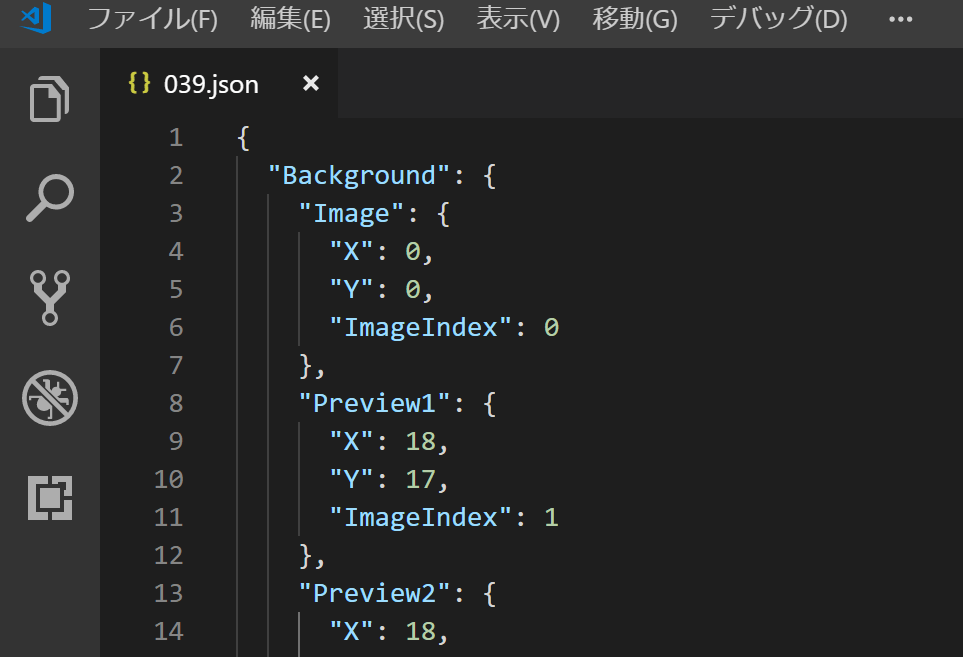
例えば、今開いているjsonファイルのBackground項目の周辺を見てみましょう。多分こんな感じだと思います。
|
1 2 3 4 5 6 7 8 9 |
"Background": { "Image": { "X": 0, "Y": 0, "ImageIndex": 0 }, } ...以下略 |
これを眺めながら、Background=背景のImage=画像のXが0なんだなあとか、背景の画像のImageIndex=画像番号が0なんだなあとか、そういうことを思ってください。
もう一個行きますよ。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
"Time": { "Hours": { "Tens": { "X": 0, "Y": 100, "ImageIndex": 21, "ImagesCount": 10 }, "Ones": { "X": 26, "Y": 100, "ImageIndex": 21, "ImagesCount": 10 } }, "Minutes": { "Tens": { "X": 65, "Y": 100, "ImageIndex": 21, "ImagesCount": 10 }, "Ones": { "X": 91, "Y": 100, "ImageIndex": 21, "ImagesCount": 10 } } }, ...以下略 |
これを見て、
時の時間の十の位のX座標は0で、Y座標は100で、画像番号は21で、画像数は10なんだなあ。
時の分の一の位のX座標は91で、Y座標は100で、画像番号は21で、画像数は10なんだなあ。
時間の表示は、時と分でそれぞれ二桁ずつ必要なんだなあ。
そう思えるようになれたのなら多分大丈夫です。
JSONを書き換える
jsonが大体理解できるようになったら、jsonを書き換えて壁紙を構築します。
ここでは主だった要素をざっくり解説します。
あくまでざっくりです。全てを詳細に解説はしません。
解説の量が果てしなくなってしまいますからね。
よくわからなければ、他の誰かが作ってくれた壁紙を解析して、自分で推測して、試行錯誤してなんとかしてください。
そして、できることなら理解したことを少しでも自分のブログとかに書いて共有あげてしてください。きっと世界の誰かの救いになります。
まあ、多少の英語が読めてれば大体推測できます。
そうですね。
ここでは、解説をつけたJSONファイルを一つあげます。
これだけで全ての情報は網羅できませんが、一つ理解できれば他のファイルも理解できるようになり、わからないことがあっても自力で解決できるようになると思います。
ここからダウンロードしてください。
モノは、私が作ったミクさんの壁紙のjsonです。
jsonファイルだと解説が付けられないので、.jsoncファイルになっています。拡張子が違うのでこのままだと動かせないです。あくまで解説用です。
このjsonと対応する画像などを突っ込んだセットがこれです。前のjsoncファイルと一緒に参照しながら見てください。
binファイルを生成する
jsonファイルと画像ができたら、jsonファイルをMiBandWFToolのWatchFace.exeにドラッグアンドドロップしてください。
そうしたら、jsonファイルのあったディレクトリ内に.binファイルとanimated.gifファイルが入っているはずです。
animated.gifを生成し、思った通りの壁紙ができているか確認しながらjsonファイルを作っていくといいと思います。
エラーが出たら、入力に誤字があったりjsonの記法が誤っていたりしないか確認してください。
例えば、
- タイプミスはありませんか?
- 大文字、小文字は合っていますか?0とOが混在していないですか?
- 文字は全て半角ですか?
- 括弧の閉じ忘れはないですか?
- 文字列を""で囲むのを忘れていないですか?
- 全ての要素は,で区切られていますか?
- 拡張子は.jsonですか?
などですね。
何か問題があったら、大抵はVSCodeで教えてくれるので、VSCodeでエラーが出てないか見てみましょう。
壁紙をMiFitアプリに配置する
満足のいく壁紙ができたら、MiFitアプリに配置してMiBandに設定できるようにします。
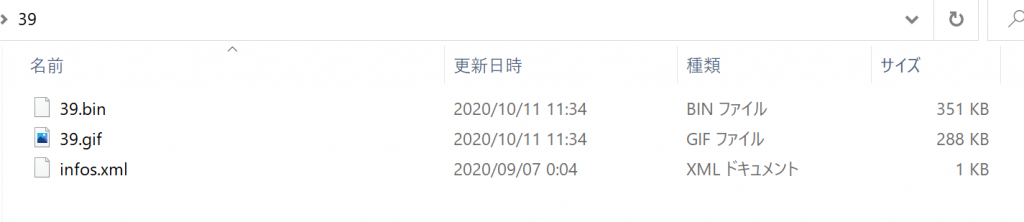
まず、今生成したbinファイルとgifファイルをこんな感じで配置します。

ミクさんの壁紙なので39.binです。binファイルとgifファイルを同じファイル名にして、それらを格納するフォルダも同じ名前にします。
infos.xmlは、フォーマットさえ合っていればなんでもいいっぽいので、これを使ってください。落ちているものを適当に使ってもいいです。
なんならなくても動くかもしれない。未確認。
で、それをAndroidの指定の場所に配置します。
私の手元のPixel4だと、
Android/data/com.xiaomi.hm.health/files/watch_skin_file/59/
内に配置すればOKです。
最後の59の数字はもしかしたら人によって違うかも。
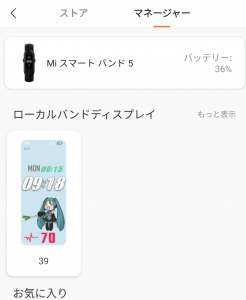
適切な位置にbinファイルとgifファイルを配置できたら、MiFitアプリのMiBand5の壁紙設定画面で自作した壁紙を確認できます。

MiBandに壁紙を転送する
はい。ようやく最後です。
MiFitアプリで壁紙を選択して同期しているMiBand5に転送すれば、自作した壁紙に変わります。
はあ、長かったですね。
ここまで大変だったでしょう。頑張りましたね。